Process
Script
We collaborated with Katie to write a 2 minute script for the animation based on the competition entry that explained her research and pitched the storyline concept.
Style design

A style frame was designed to give an idea of how the final animation would look.
The style designs were created using Adobe Illustrator.
Sketched Storyboards and Animatic Video
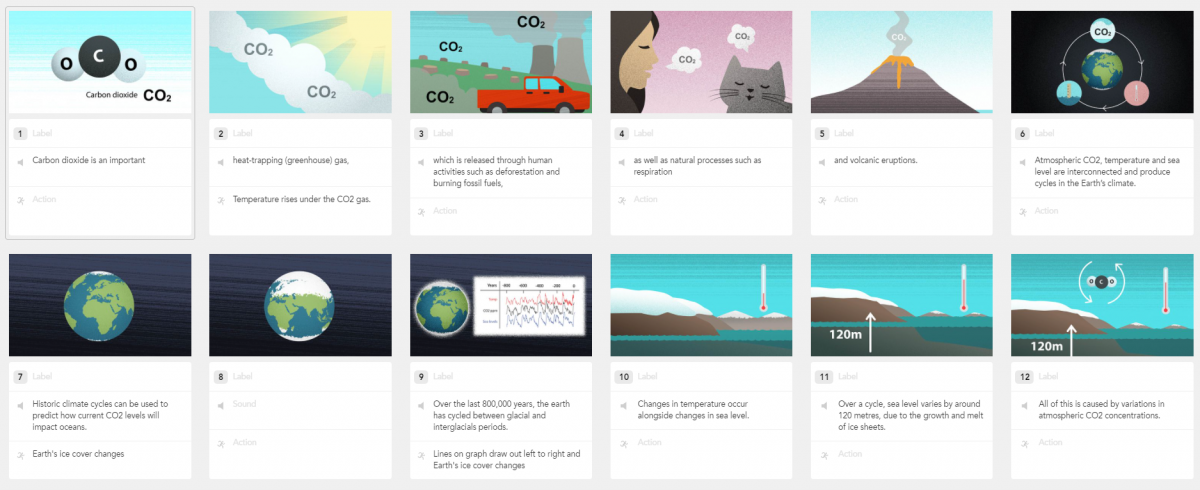
A storyboard was sketched out based on the script. The storyboard images were then put into a video sequence with a draft voiceover recording so we could test the timings and ensure the script and images made sense when played together.
At this point we made some script and image revisions before moving to the next stage.
Illustration of Animation Assets

Once the sketched storyboards were signed off, the storyboards were illustrated in the style design.
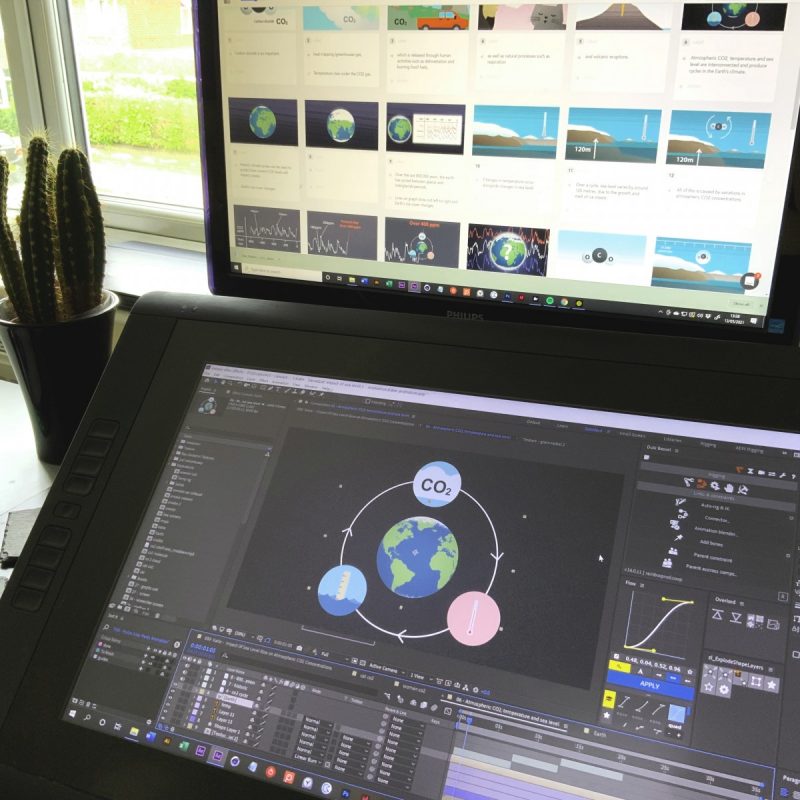
The illustrations were created using Adobe Illustrator and Adobe After Effects to compose scenes.
Some revisions were made before moving onto the next production phase.
Animation

The animation phase started by preparing all the illustrations for animation. This involved separating artwork out onto layers and naming them.
Some illustration files were imported into Adobe After Effects then animated.
A professional voice over artist recorded the script then the audio track was mixed and edited so it could be animated in time to.
Results
Katie is using her animated video to successfully explain and engage people in her research. She is also using it in schools to encourage young people to pursue careers in science.
The animation was released publicly on the Envision website and Twitter and received positive feedback and engagement from peers in the science community and members of the public.