Visual Approach:
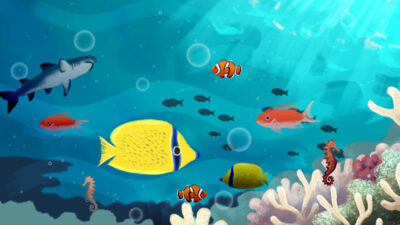
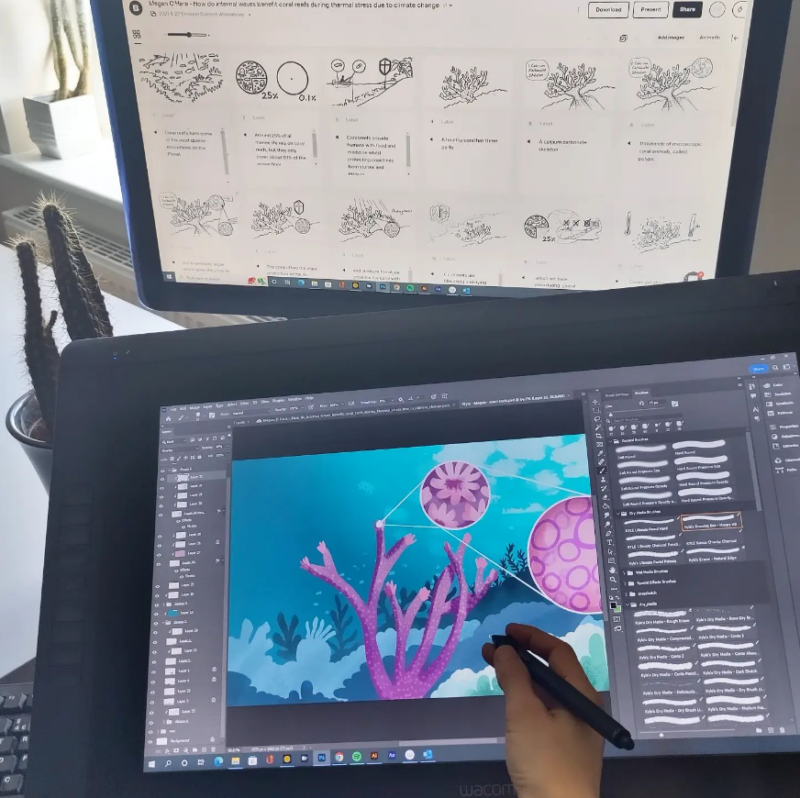
Our animation uses a colourful, textured, digital painting style that utilised a variety of brushes in Adobe Photoshop and Adobe Fresco. The style was inspired by the colours and textures of vibrant coral reefs.

Software:
Adobe Photoshop and Adobe Fresco were used for storyboard creation and artwork illustration, followed by Adobe After Effects for bringing the story to life through animation and motion design.
Research Insights:
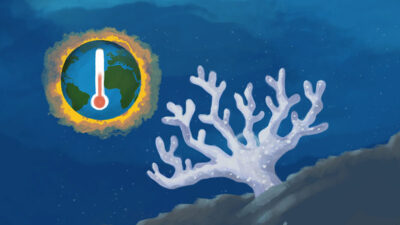
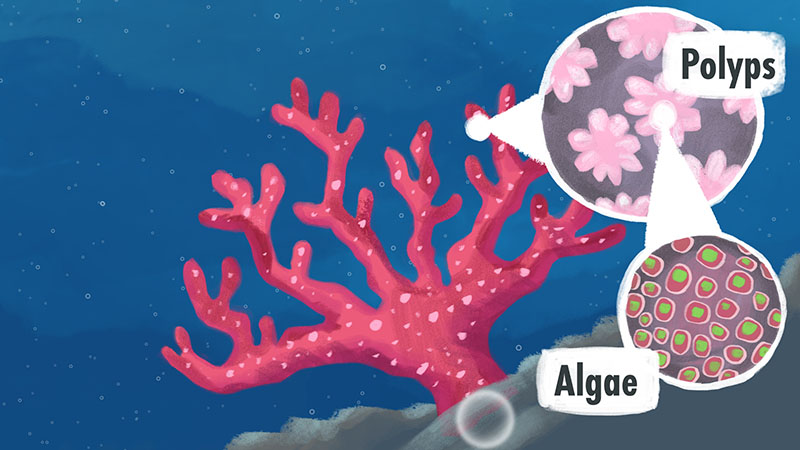
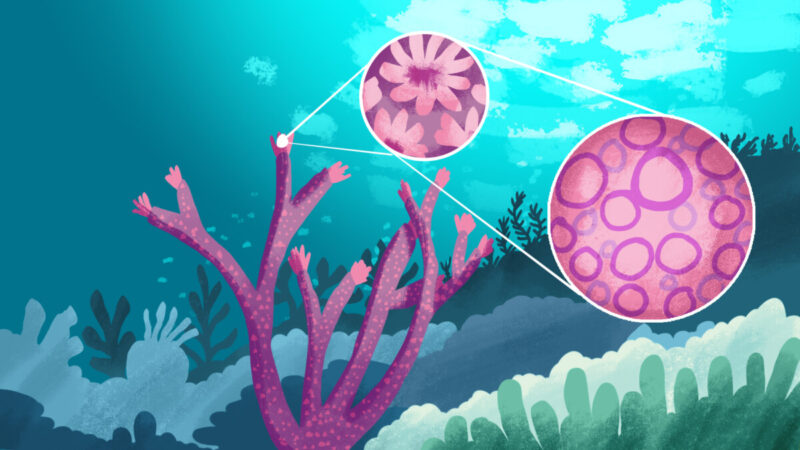
Corals get stressed by changes in local water properties above or below their limits, for example increased water temperatures or acidity. A stressed coral will expel the algae from its skeleton, and will return to its white state, hence the term bleaching. If there are enough nutrients in the water, a bleached coral can sustain itself without extra energy provided by the algae.
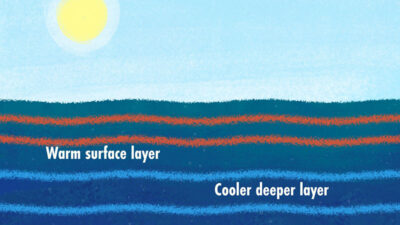
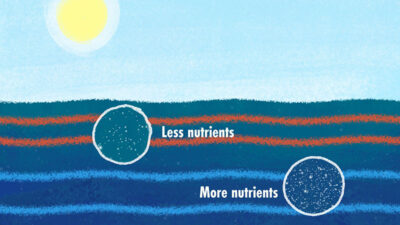
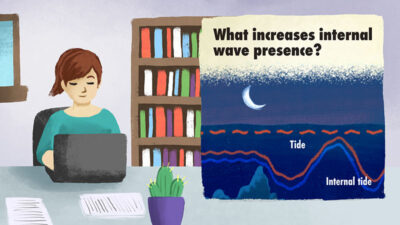
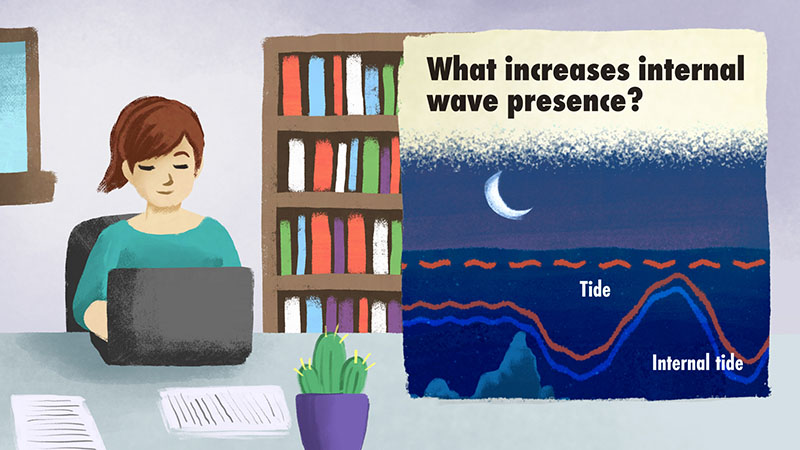
When the sun heats up the top layer of the ocean it creates stratification where the ocean splits into a warm, less dense surface layer and a cooler denser deep layer. There are more nutrients in the deeper water because less biological activity means they are used up slower than in the surface waters. When the moon creates a tide on earth, it also creates an internal wave between the two water masses. Internal waves benefit corals as they provide cooler, nutrient rich water and can help bleached corals recover, or to mitigate bleaching before it happens.

This is one of the four animations we created for Envision PhD researchers in 2022. Envision ran a competition where candidates submitted a brief for an animated film. The winners were selected by a judging panel and the prize was to have an animation produced about their research work.
Public Engagement:
Commissioned by researcher, Megan O’Hara, this animation was created as a communication tool to explain their scientific work and the potential to help conserve these vital ecosystems. Aimed at a general audience of all ages, it will mainly be used in presentations to other academics and school pupils.
Stills from the Animation:



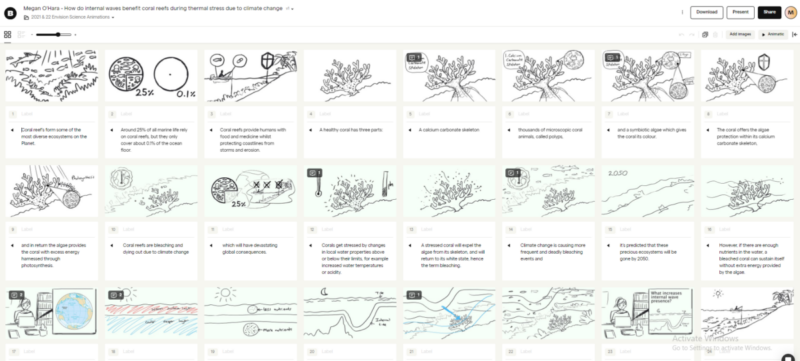
A storyboard was sketched out based on the script in Photoshop then uploaded to Boords. The storyboard images were then put into a video sequence with a draft voiceover recording so we could test the timings and ensure the script and images made sense when played together.
At this point we made some script and image revisions before moving to the next stage.

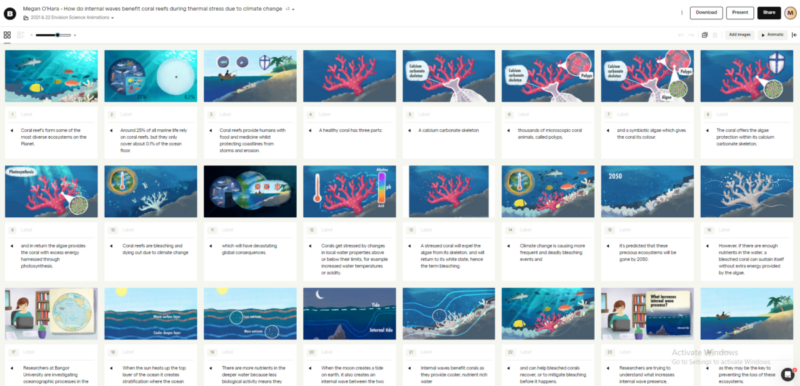
Once the sketched storyboards were signed off, the storyboards were illustrated in the style design.
The illustrations were created using Adobe Photoshop and the iPad app Adobe Fresco.
Some revisions were made before moving onto the next production phase.

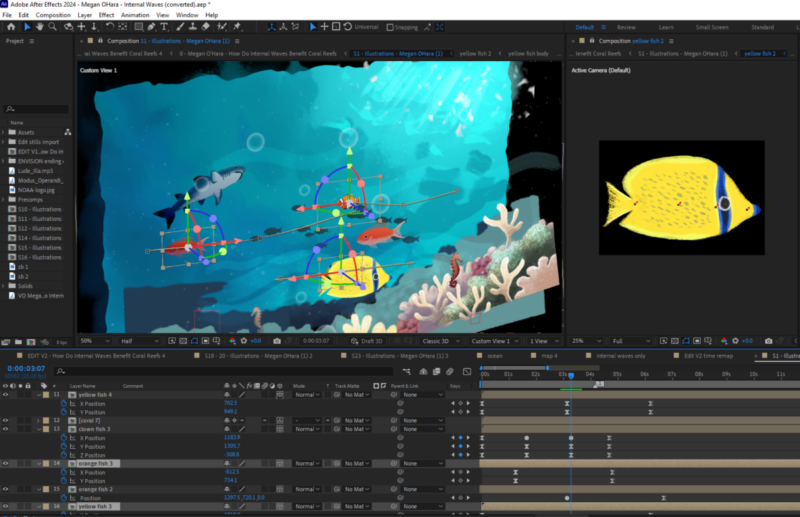
The animation phase started by preparing all the illustrations for animation. This involved separating artwork out onto layers and naming them.
After Effects’ 3D tools were used to give depth to scenes while multiple effects were used for the underwater scenes.
Photoshop files were imported into Adobe After Effects then animated.
A professional voice over artist recorded the script then the audio track was mixed and edited so it could be animated in time to.